Crea tu primera aplicación con React
ReactJs es una libreria para crear interfaces de usuario a partir de piezas individuales llamadas componentes, asi es como lo define en su pagina oficial, fue creada por facebook. en 2013 y sigue mantenida por esta compañia a día de hoy .
Una de las características más interesantes es que es de código abierto, lo que implica que existen numerosas comunidades por toda la red que aportan información y ayuda en el día a día, tanto para usuarios como para mejorar React.
Caracteristicas de React
- Velocidad
- Componentes
- Desarrollo declarativo
- Anidación de componentes
- Isomorfismo
- Agilidad de desarrollo
Instalación de ReactJs
Para ello necesitamos usar node y npm, debemos comprobar la version de node y npm que tenemos
node --version
npm --versionPara iniciarnos tenemos varias opciones de instalación con la ayuda de los frameworks para React, estos nos brinda todas las características para implementar y escalar tu aplicación en producción.
- Next.js
- Vite
- Remix
- Gatsby
- Expo
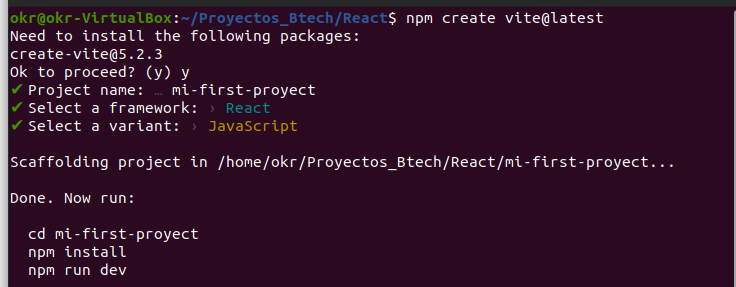
En este ejemplo vamos a usar Vite que es lo mas cercano a trabajar con React solamente, para ello en la carpeta donde queremos crear la aplicación, ejecutamos la consola y introducimos el comando
npm create vite@latestRespondemos a las preguntas de tal manera que quede algo asi

ahora entramos en el directorio y ejecutamos
cd mi-first-proyect // accedemos a la carpeta
npm install
npm run dev // corremos el servido localAhora solo nos queda entrar en la dirección http://localhost:5173 para acceder a nuestra aplicación