Crea tu primera aplicación con React + Next.js
Que es Next.js
Para conocer Next.js que mejor que empezar haciendo tu primera aplicación con React y Next.js
Next.js es un framework de React para construir aplicaciones web full-stack, usaremos React y sus componentes para construir la interfaz de usuario y Next.js para las características adicionales y optimización.
Que hay debajo de Next.js
Next.js contiene todas las librerías y configuraciones adicionales necesarias para react. Esto nos permite enfocarnos en la construcción de la aplicación y evita pérdidas de tiempo en la configuración.
Características de Next.js
- Routing: Enrutador basado en un sistema de archivos creado sobre componentes de servidor que admite diseños, enrutamiento anidado, estados de carga, manejo de errores.
- Rendering: Renderizado del lado del cliente y del lado del servidor con componentes de cliente y servidor. Optimizado aún mas con renderizado estático y dinámico en el servidor con Next.js. Streaming en tiempos de ejecución Edge y Node.js
- Data Fetching: Obtención de datos simplificada con async/await en componentes del servidor y un fetch API extendida para memorización de solicitudes, almacenamiento en cache y revalidación de datos
- Styling: Compatibilidad con sus métodos de estilos preferidos: CSS , Tailwind CSS Y CSS-in-JS
- Optimizations: Optimización de imágenes, fuentes y secuencias de comandos para mejorar los elementos básicos de la web y la experiencia del usuario de su aplicación
- TypeScript: Soporte mejorado para TypeScript, con una mejor verificación de tipos y una compilación más eficiente, así como un complemento y verificador de tipos personalizados de TypeScript
Nuestra primer aplicación con React + next.js
Ahora vamos a crear nuestra primera aplicación con React y next.js, para ello:
- Nos dirigimos o creamos un directorio donde vamos a empezar la aplicación
- Una vez creado abrimos una terminal en la carpeta
- Introducimos el siguiente comando
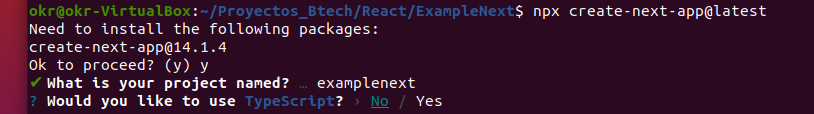
npx create-next-app@latest- En nuestro caso nos pide la instalación del paquete create-next-app@14.1.4, y pusamos la tecla «y»

- Nos pide el nombre del proyecto en nuestro caso ExampleNext y pulsamos Enter

- La siguiente elección es si queremos usar TypeScript en nuestro caso no

- El siguiente paso es elegir si usaremos ESLint en nuestro caso NO y pulsamos Enter

- Ahora nos permite elegir si queresmo usar Tailwind Css en esta caso no y pulsamos enter

- Si queremos usar el directorio src/

- Si queremos usar el App Router en nuestro caso si ( es Recomendable)

- Si nos gustaris customizar el alias por defecto en nuestro caso no

Al pulsar intro nos empieza a construir la aplicación, instalando todas las dependencias, una vez finalizada toda la instalacion abrimos el proyecto en Visual Studio Code y vemos la estructura de la aplicación

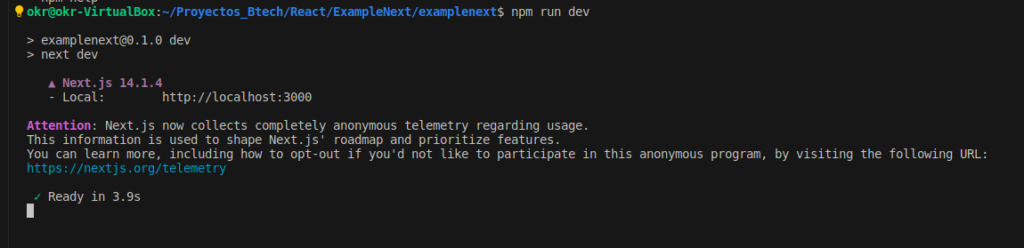
Ya hemos creado una aplicación usando React y Next.js si queremos ver nuestra aplicación en una terminal ejecutamos el siguiente comando
npm run dev
y si entramos en http://localhost:3000 podemos ver nuestra aplicación en el estado inicial


