HTML: Etiquetas y Estructura global de un documento
Una vez que hemos visto un poco de historia de html, vamos a conocer las etiquetas y estructura global de un documento html y así ir configurando la pagina web.
Etiquetas
Html es un lenguaje de marcado, que lo conforman una serie de etiquetas, la mayoría salvo alguna excepción tiene una apertura ( <h1> ) y un cierre (</h1>)
<h1> Esto es un título </h1>Las parte de una etiqueta o elemento en html se compone de :
- Etiqueta de apertura: establece donde empieza el elemento
- Etiqueta de cierre: establece donde termina el elemento
- El contenido : este es el contenido del elemento
- el elemento: la etiqueta de apertura, mas la etiqueta de cierre, mas el contenido equivale al elemento

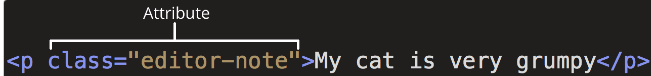
- Atributo: contiene información adicional acerca del elemento, la cual no quieres que aparezca en el contenido real del elemento, en el caso de la imagen seria class, al cual se le asigna un nombre identificativo.
Estructura global
Para estructurar un documento html, dispones de varias etiquetas para organizar estrictamente el documento
- <!Doctype>
- <html>
- <head>
- <body>
<!DOCTYPE>
En primer lugar necesitamos indicar el tipo de documento que estamos creando, para ello usamos la siguiente etiqueta
<!DOCTYPE html> <html>
Una vez declarado el tipo de documento, debemos comenzar a construir la estructura html. la etiqueta html envuelve el resto de código.
Esta etiqueta podemos añadir un atributo lang, que define el idioma humano del contenido del documento que estamos creando, podemos encontrar otros lenguajes en el siguiente enlace.
Ver lista de idiomas para la etiqueta lang
<!DOCTYPE html>
<html lang="es">
</html><head>
El código html insertado entre las etiquetas html va a ser dividido en dos secciones principales, la primera es la cabecera que se marca con la etiqueta <head>, la cual va a comprender:
- set de caracteres
- proveeremos información general acerca del documento
- incorporaremos archivos externos como estilos, js
- excepto por el titulo y algunos iconos el resto de información no es visible para el usuario
<!DOCTYPE html>
<html lang="es">
<head>
</head>
</html><body>
Es la parte principal de la organización de un documento HTML, es el cuerpo, El cuerpo representa la parte visible de todo documento y es especifico entre las etiquetas <body>
<!DOCTYPE html>
<html lang="es">
<head>
</head>
<body>
<body>
<html>el codigo anterior representa la estructura basica global de una pagina HTML. Ahora que ya hemos visto las etiquetas mas importantes para estructurar un documento HTML, vamos a sumergirnos en las profundidades del html

